How To Fix The HTTPS Yellow Triangle Warning
While I was compressing a few images on my homepage to make this site load faster, I came across the little HTTPS yellow triangle error. In case you don’t know what the HTTPS yellow triangle warning stands for, it usually means that something on the page has been loaded over an unsecured (non-HTTPS) URL. While your page will still be delivered over HTTPS, visitors who do not know or understand the meaning of this HTTPS yellow triangle warning may misinterpret it as the site being dangerous or infected, causing them to leave the site.
How To Find The Cause of The HTTPS Yellow Triangle Warning In 3 Easy Steps
Luckily for you, finding the cause of the HTTPS yellow triangle warning is pretty simple (or at least it was in my case).
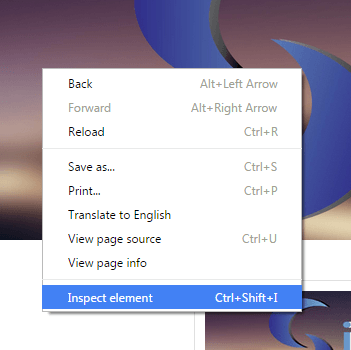
Step 1: Right-Click On The Page With The Error And Click “Inspect Element”
This is a tool that comes built-in with most web browsers that helps you identify syntax errors and other issues with your website. In this case, we’re going to be using this tool to find out what’s causing the HTTPS yellow triangle warning to appear instead of a green padlock.
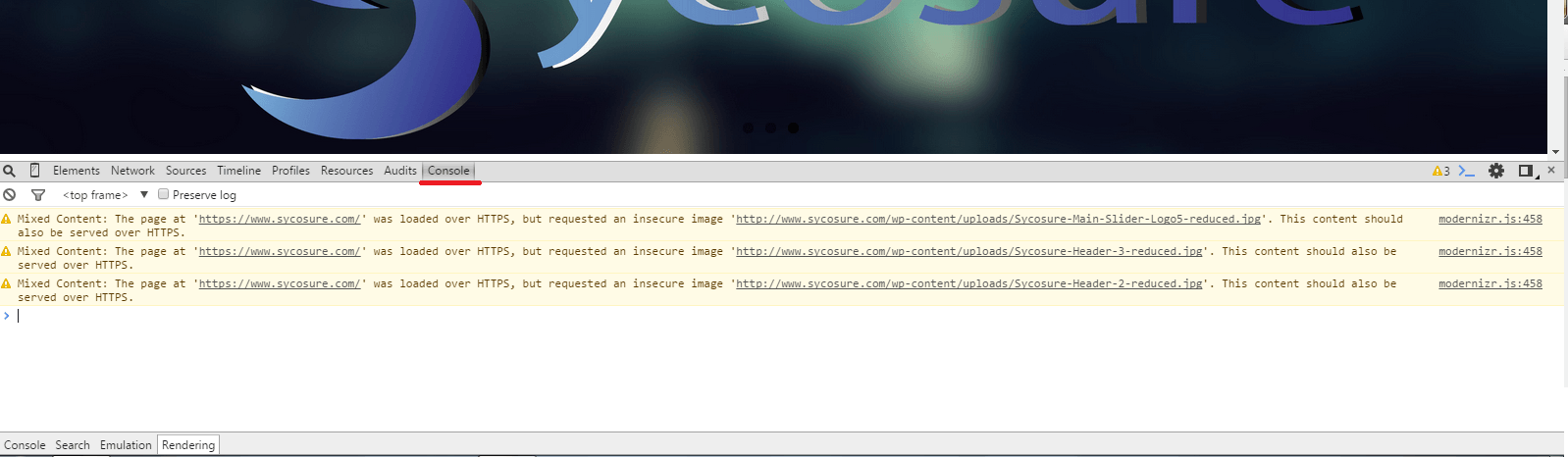
Step 2: Click The “Console” Tab In The Element Inspector
The console tab is shown in the image above. If there are any errors with the URLs that the webpage is loading, it’ll tell us here, and in my case the 3 images that I had just uploaded were being loaded from an unsecure URL (the non-HTTPS version).
Step 3: Finding A Solution To The HTTPS Yellow Triangle Warning
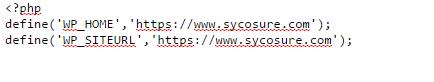
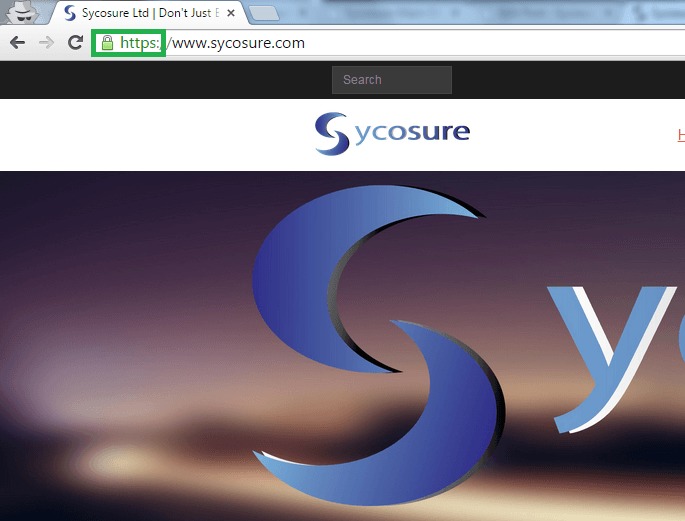
For me, the solution was simple: all I had to do was go to my wp-config file and change my site URL to “HTTPS” from “HTTP”. This forced my images to load from the HTTPS version of my site instead of the HTTP version, the latter of which was causing the yellow triangle to appear due to unsecured elements being loaded on my website. Now I have a nice green padlock on this site once again.
- My Experience Accepting Crypto Payments For The First Time - April 25, 2025
- Are Forums Dying? A Look Into Forums As A Whole - April 22, 2025
- Are The “Rank 1 In Google For Any Keyword” Services A Scam? - April 1, 2025







Leave a Reply