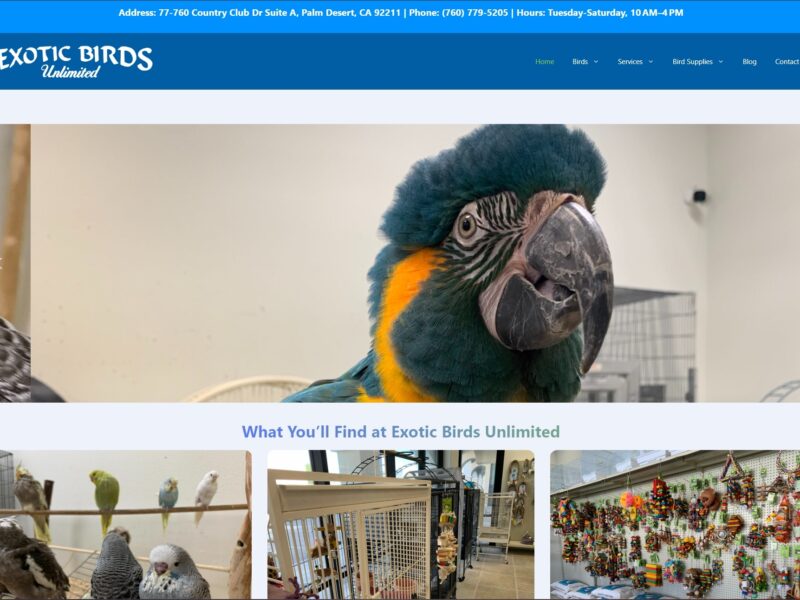
Building a Website: Exotic Birds Unlimited
When it comes to building a website, we rarely work with small businesses these days. However, back in January, we picked up a web design project for our friends over at Exotic Birds Unlimited that we’ve recently completed.
What made this project interesting is that we had to do it on a budget and with a limited amount of time as this is not a service we usually offer and we can’t stray from our primary work throughout the week.
As a result, we created a website we deemed acceptable that can always be improved upon at a later date. Here are the steps we took toward working on this website:
The Planning Stage
As with any business we work with, we stress the importance of going down to the physical location to get a feel for the environment. In this case, we were already regular customers of Exotic Birds Unlimited, and our experience with parrots made the planning stage much simpler since we have some familiarity with the pet trade.
Taking Pictures
Did you know that wedding photography was done under Sycosure at one point in time? Weird, right?
In the early days, we used to just take our DSLR down and take photos of the shop. However, the quality of camera phones over the last 5 years has made it so that we just go down to the storefront, snap some photos on our phones, and edit them in Photoshop in our office.
Thankfully, the birds over at Exotic Birds Unlimited are naturally photogenic, so it was an easy enough task to complete.
Creating a Logo
Exotic Birds Unlimited already had a logo, although, there was no digital version of this logo for us to work with, so what we had to do is take a picture of the logo used on the storefront and on the business cards and re-create it from scratch in Adobe Illustrator. It’s important to use vector logos in these situations so that you can easily scale them to whichever size you need whilst maintaining quality.
Overall Design
We had to come up with an entirely new colour scheme for the website, so the first step we took was to research their competitors and similar businesses for inspiration.
It’s important to note that “competitors” in this case aren’t direct competitors, since these stores are in completely different areas. Therefore, they don’t compete for the same customers.
Here are some of the notes we made about their competitors and related buisinesses:
- Animal Medical Center of Corona – Exotic colours, a fast website, and easy to navigate. This website served as the primary inspiration when it came to the colour scheme of Exotic Birds Unlimited.
- Omar’s Exotic Birds – Also known as “omarsexoticbirds.com”, which I initially misread as “Omar Sex-otic Birds” (I’m getting real Pen Island flashbacks here). We felt this site had the right idea in terms of colours: they’re exotic and the colours are clearly based on the famous blue-and-gold macaw. The website was too “in your face” with the gifs, but the overall layout was something to be inspired by.
- Magnolia Bird Farm – A simple, yet effective website. It’s a bit dated, but we definitely liked the bold colours on this website.
- Agustin’s Exotic Birds and Reptiles – This was a great example of what we didn’t want to do in terms of design. From a conversion perspective, it did a great job with a clear call-to-action above the fold, but it’s a very plain website that looks too much like a landing page. Keeping the target consumer in mind, this is by no means a bad design, but not one we wanted to base our design off of.
Once we had the design in mind, we drafted up the overall layout and used GeneratePress as the theme as opposed to building an entire theme from scratch. It was a fast, light-weight theme we could easily customise to make a unique website without creating a child theme. Additionally, because it had most of what we needed, it only required us to write 13 lines of custom CSS; this cut down the amount of work we had to do significantly to achieve our desired appearance for the site.
Building The Navigation Menu
The navigation menu might seem simple, but there’s a lot more than you might think that needs to be considered. For instance, a “Home” button might seem like an antiquated concept in the age of clickable logos that redirect to the homepage. However, when your customer base is on the older side, they might not know that you can just click the logo to go to the homepage. With this in mind, a safer option is to have both a home button and a clickable logo available.
Something else we had to take into consideration was how the target consumer might use the navigation bar. On some newer websites, the navigation bar might have unclickable “parent page” links, but when your target consumer is older, it’s important to make every link in the navigation menu clickable. Not only that, you have to make sure that these parent pages are filled with content and allow the user to visit any sub-pages. This means you have to create more content.
Writing The Content
We don’t have as much time to write content as we used to, so we cheated a little here and used ChatGPT to handle the bulk of the work for us.
Our strategy here was simple: we used ChatGPT prompts to create the bulk of the content and made adjustments afterwards. Now, ChatGPT is great and all, but it’s definitely no substitute for going through the content and making adjustment, and here are some of the reasons why:
- Inaccurate information: ChatGPT doesn’t always pull the most accurate information. For example, it would frequently create content that said certain parrot species were “easy” or “low-maintenance”. There’s no such thing as a low-maintenance parrot; they’re high-maintenance animals.
- Same boring structure: This is more of an issue if you don’t mix up the prompts, but ChatGPT still habitually spits out the same-looking content with the same tone, over and over again.
- Repetition: My word, it used the same terms constantly to the point where I’m sick of reading “feathered-friends”.
Doing Search Engine Optimisation
Anyone who knows us will know that we’re involved in the black hat side of internet marketing, so this next part might come as a shock: we didn’t do very much SEO on the website.
As this was meant to be a quick project, and SEO is by no means a quick task, we had to unfortunately skip this for the most part.
Of course, we’re not sloppy, so we ensured the site’s architecture is set up for it: pages are silo’d and are easy to navigate, each page has content, the overall page speed is acceptable (but could be improved for sure), and most of the images have alt tags. What’ll really help further down the line is that we set up Google Analytics and Google Search Console via the Google Site Kit plugin, which can display the data on your WordPress dashboard.
Ideally, we would’ve preferred to spend more time on this and do proper keyword research, but it just wasn’t an option at the time of the site’s development.
Weirdly enough, one issue we ran into was that the site was auto-redirecting the www version of the site to non-www version. The old website used a www subdomain, and when you work on building a website with a domain that’s already indexed, you ideally want to keep the URL the same. However, the usual culprits that automatically do this weren’t in this case, so rather than go on a witch hunt for the cause, we just left it as is. In the past, it was much more of an issue to change an established domain from www to a non-www site, or vice versa, due to concerns about losing link equity through a 301 redirect. The old estimate for how much link equity you lost through a 301 redirect was 1-10%. However, these days, this appears to be less of a concern and the impact on rankings seems to be minimal to non-existent. In the case of Exotic Birds Unlimited, we’re fairly confident it won’t cause any issues as far as rankings are concerned.
Installing Security
We’re obviously not going to go into the details of the security features we enabled because, well, that would be a tad silly and very much a security risk.
The first thing your amateur hacker is going to do is try to brute-force a username and password on login page. This is why it’s imperative to change the “wp-login.php” URL that every WordPress website uses by default. After that, limiting login attempts to 2 or 3 should be your next priority, along with using an authenticator. You’ll never be able to close all of the loopholes someone could use to inject code into your website, but making it more difficult without impacting your users should be the goal.
Conclusion
Despite not having worked on a small business website is years, this project helped us understand some of the current issues with web design and how to better navigate them. With the job we primarily do, it’s important for us to stay grounded and keep up with every facet of the internet marketing industry.
The great part about this is that we helped out an excellent small business we love visiting often. If you ever happen to be in the area and you’re interested in pet birds, then we highly recommend stopping by Exotic Birds Unlimited.
- Are The “Rank 1 In Google For Any Keyword” Services A Scam? - April 1, 2025
- OfficeOutlaw.com: Our New Internet Marketing Forum - March 26, 2025
- What You Need To Know Before Using Microsoft Teams - March 24, 2025


Leave a Reply