How To Specify a Vary: Accept-Encoding Header

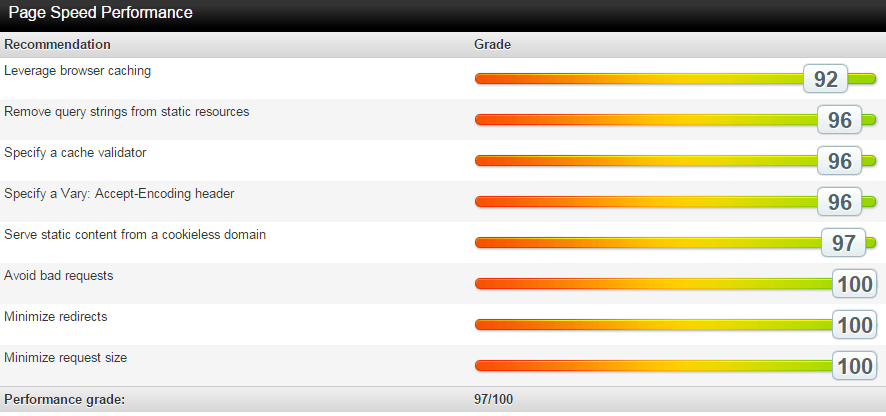
If you use a website speed performance tools such as Pingdom, you’ve probably seen “Specify a Vary: Accept-Encoding Header” in the page speed performance report before. However, what the tool doesn’t tell you is what that means and how it can benefit your website.
What Does “Specify a Vary: Accept-Encoding Header” Mean?
Vary: Accept-Encoding Header is an HTTP header response that tells the browser that is making a server request the types of compression methods that are supported by the user agent. To put it simply, the code tells the browser whether or not it should deliver the compressed version of a website or the uncompressed version of the website.
How Does “Vary: Accept-Encoding Header” Benefit My Website?
Specifying the Vary: Accept-Encoding Header has the potential to significantly boost your website performance and increase your score on various performance tools. If your website is typically sluggish (which can be a deterrent to people who like fast-loading websites), then specifying this vary can solve that problem for you.
How Do I Specify a Vary: Accept-Encoding Header?
Specifying the vary: Accept-Encoding Header in WordPress is quite easy! All you have to do is go to your file manager, open your “.htaccess” file (be sure to show your invisible files if your file manager doesn’t typically display them), and insert the following line of code above the “#Begin WordPress” function or below the “#End WordPress” function.
<IfModule mod_headers.c>
<FilesMatch “\.(js|css|xml|gz)$”>
Header append Vary: Accept-Encoding
</FilesMatch>
</IfModule>
This line of code should boost your page speed performance significantly and raise your score in your performance reports.
Related Articles:
How To Redirect Blogger With This Simple Script
How To Properly Use The HTML Alt Attribute
How To Block WordPress Spam Without A Plugin
How To Correct “Fetch As Google Redirected” Warning
- Are The “Rank 1 In Google For Any Keyword” Services A Scam? - April 1, 2025
- OfficeOutlaw.com: Our New Internet Marketing Forum - March 26, 2025
- What You Need To Know Before Using Microsoft Teams - March 24, 2025

Leave a Reply